데보션 영 활동은 도서 구매비, SKT 본사 스터디룸 이용 가능 등 정말 대학생들에게 필요한 혜택이 많아서 정말 좋았다.
이번에 작성할 후기는 조별 프로젝트 다음으로 제일 자주 만났던 도서 스터디 후기이다!

우리가 선정한 도서는 '모던 리액트 Deep Dive'라는 책이었다
정말 유명하고 프론트엔드 필독서라고 많이 들어서 너무 설레였다 (하지막 막상 책을 보고는 좀 당황했다 ㅎㅎ 너무 무거워서 절대 밖에는 못 들고 나갈...)
JS, 리액트, 가상 DOM의 원리부터 SSR, ESLint, 개발자도구까지! 수박 겉핥기 식으로 넘어갔던 부분들을 이제야 진짜로 짚어보는 느낌이 들었다. 그리고 1회독을 하고 난 지금도 나는 아직 제대로 이해하지는 못했다고 생각해서, 다음에 다시 혼자 2회독을 해볼 예정이다.
아무튼 다시 스터디 얘기로 넘어가자면...
❶ 스터디 방식
우리의 스터디 진행 방식은 다음과 같았다.
- 격주 일요일 PM 3시 SKT 타워 (오프라인)
- 각자 노션에 정리
- 2명씩 돌아가면서 발표 및 깃허브에 내용 통합해서 업로드
어떻게 보면 굳이 각자 노션에도 정리하고 발표 준비도 해야 할까? 싶을 수도 있지만, 나름의 무겁지 않은 당위성을 주고 싶어서였다.
정말 세게 압박을 주려면 당일에 랜덤으로 발표자 정하기 등의 방식을 택할 수도 있었겠지만 나는 이정도의 가벼운 제한이 딱 좋다고 느껴졌다.
각자 정리, 발표까지는 원활하게 진행되었다고 생각하지만, 깃허브에 통합해서 업로드 하는 부분은 굳이? 싶기도 했다.
처음에는 그 과정에서 스터디 동안 나왔던 논의나 깊게 파고들었던 이야기들이 들어갈 거라 생각했는데, 막상 작성하다 보니 노션에 적은 내용을 그대로 옮기는 느낌도 많이 들었다.
❷ 스터디 내용
스터디는 책의 목차대로 진행했었고, 그 중 내가 맡았던 챕터는 다음과 같다.
- [4장] 서버 사이드 렌더링
- [8장] 좋은 리액트 코드 작성을 위한 환경 구축하기
- [12장] 모든 웹 개발자가 관심을 가져야 할 핵심 웹 지표
[4장] 서버 사이드 렌더링 에서는 CSR과 SSR의 개념을 다시 짚어볼 수 있어서 좋았다. SSR은 작년에 인턴 하면서 Nuxt를 사용하면서 처음 접하게 되었다. 사실 그 당시에는 SSR의 필요성을 크게 못 느끼기도 하고 오히려 무거운(?) 느낌이었다. 이게 서버 사이드에서 동작하는 건지? 클라이언트 사이드에서 동작하는 건지 명확히 파악하지 못하면 바로 ~~ is undefined 오류가 덜컥 떠버리니 ... 넘 무서웠기도 하다.
그렇지만 막상 프로젝트를 하면서 SEO나 메타태그 노출을 위해 SSR로 meta 정보들을 세팅해야 하는 상황들, 로그인 유지를 미들웨어+쿠키를 이용해서 처리 등을 하면서 SSR의 매력에 빠졌다! 뭔가 내가 할 수 있는 게 한단계 더 늘어난 느낌이랄까 ㅎㅎ 이미지 압축 같은 건 클라 api로 만들어서 사용하고, 각 페이지 들어가기 전 미들웨어 로직을 처리하고 하는 것들이 너무 신기하고 재미있었다.
그리고 이 개념을 다시한번 같이 정리할 수 있어 너무 좋았다.
[8장] 좋은 리액트 코드 작성을 위한 환경 구축하기 에서는 ESLint, Prettier에 대한 이야기가 나왔다. 사실 나는 너무 부끄럽게도... 프로젝트 세팅은 그냥 블로그 보고 따라하기, 이전 프로젝트 클론해서 시작하기 같은 방식으로 진행했기에 이러한 것들이 어떻게 돌아가는지 잘 모르고 있었다. 하지만 이번에 해당 내용을 공부하면서 이런 이유로 돌아가는구나, 왜 사용하는구나에 대한 답을 찾을 수 있어서 너무 좋았다. (리액트 모던 딥다이브 책은 항상 개념을 '직접' 구현하면서 그 원리를 설명해 주는데, 그 방식이 처음에는 너무 어려워서 답답했지만 볼수록 오히려 좋았다)
[12장] 모든 웹 개발자가 관심을 가져야 할 핵심 웹 지표 에서는 LCP, FID, CLS 등 웹 성능을 측정하는데 필요한 핵심 지표를 다뤘다. 처음 보이는 영역은 이미지보다는 텍스트로, 이미지나 비디오는 srcset을 준비하고 프리로드 해서 보여줄 것들을 세팅하고... 등등 생각지도 못했던 부분에서 성능을 야금야금 깎아먹고 있던 게 충격이었다. 또, 나는 그냥 (예뻐서) 넣었던 스켈레톤이나 이미지 사이즈 미리 지정 같은 것도 다 성능에 도움이 되는 부분이었다 (누적 레이아웃 이동)

나머지 챕터도 열심히 준비하고, 내 파트가 아니었던 부분들은 매번 열심히 질문을 준비해 갔다 ㅎㅎ
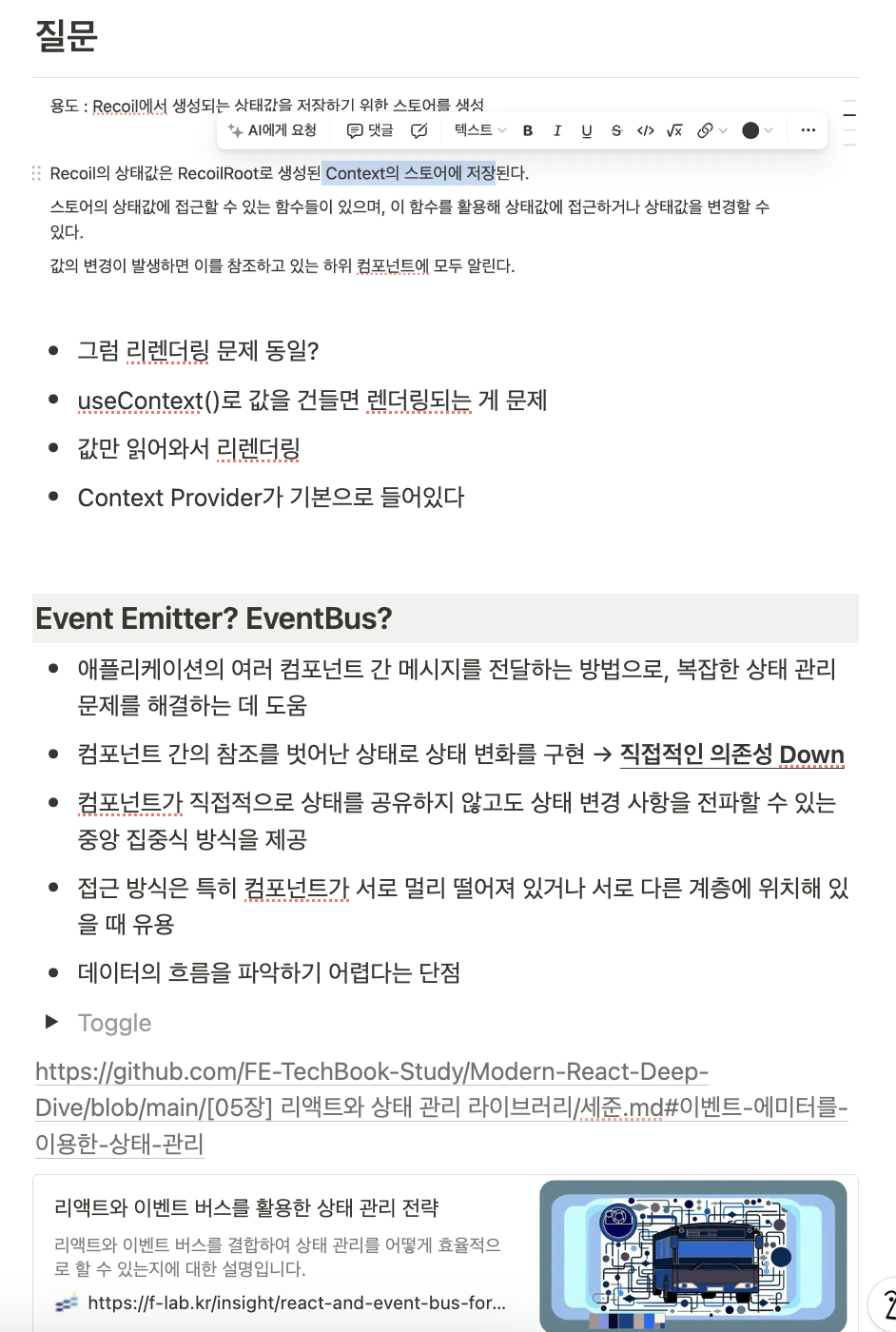
아래는 실제로 내가 준비했던 질문들이다! 매번 스터디가 끝나면 나의 질문으로 열심히 토론을 이어가고.. 배운 내용 깔끔하게 마무리! 하는 시간들이 너무 좋았다

❸ 후기
사실 스터디를 제대로 해본 건 이번 도서 스터디가 처음이었다. 이번 스터디를 하면서 학습도 많이 되었지만, 스터디의 방식에 대해서도 많이 고민하게 되었다. 나는 스터디를 위해서 개인적으로 공부하는 시간보다는 같이 공부한 내용을 얘기하는 시간이 너무 좋았다. React를 시작한 지 오래 되지는 않았어서 vue에는 이런 개념이 있는데, react에도 유사한 게 있냐든가 / 이런 오류 처리 상황에서는 어떻게들 구현하셨는지 등 개념에 대한 각자의 경험을 이야기하는 시간이 큰 도움이 되었던 것 같다.
이렇게 도서 스터디도 끝! 얻어가고 배운 부분도 많았지만 그래도 항상 아쉬움이 많이 남는 것 같다. 아! 그리고 스터디는 좋은 스터디원을 만나는 것도 큰 비중을 차지하는데, 나는 이번에 스터디원 복도 참 좋았던 것 같다. 쓸데없는 질문에도 열심히 칠판에 그림 그려가면서 답변 해주시고 ㅎㅎ 포트폴리오 피드백도 해주셨다! 데보션 활동 중에 가장 기억에 남는 걸 꼽으라면 도서 스터디를 세손가락 안에 꼽을 것 같다.
아쉬우니 데보션 링크도 몇 개 투척!
https://skdevocean.page.link/hab9G9489SRcgeAE7
모던 리액트 딥 다이브 도서 스터디 2회차 후기
데보션 (DEVOCEAN) 기술 블로그 , 개발자 커뮤니티이자 내/외부 소통과 성장 플랫폼
devocean.sk.com
https://devocean.sk.com/internal/board/viewArticleForAjax.do?id=166995
DEVOCEAN inside
devocean.sk.com

'🔥 대외활동' 카테고리의 다른 글
| [SKT DEVOCEAN YOUNG] 데보션 tech 행사 후기 - Kafka 한국사용자 모임 (3) | 2024.11.30 |
|---|---|
| [SKT DEVOCEAN YOUNG] 데보션 전문가를 만나다! - 이주화님 🍎 (3) | 2024.11.29 |
| [SKT DEVOCEAN YOUNG] 9월 영전용 세미나 후기 (3) | 2024.11.27 |
| [SKT DEVOCEAN YOUNG] 8월 영전용 세미나 후기 (5) | 2024.11.26 |
| [SKT DEVOCEAN YOUNG] T.um(티움) 투어 후기 🚀 (2) | 2024.09.28 |
